Every Android Developer knows about the Snackbar, which is an important component introduced in Material Design. It is similar to Toast used for android Development. But the Snackbar had provides action callback to perform action like Click-listeners in Button. In this article, we are going to learn How to Customize the Snackbar.
For Full Reference, Download whole source code from the github link and post your comments. If you like this post, provide one star in Github or Like my Page. For any suggestions, feel free to post comments.
Download From Github
Summary
We are going learn,
- Implementation of Default Snackbar
- Implementation of Snackbar with action callback
- Snackbar with custom gravity for message text
- Snackbar with custom color
- Snackbar with custom text color for message and action.
- Snackbar with custom typeface for message text and action text.
- Implementation of Top Snackbar
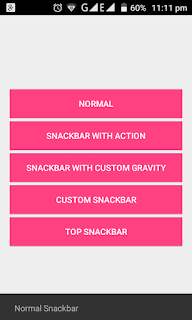
Implementation of Default Snackbar
Below is the syntax of a simple Snackbar. The make function accepts three parameters. View, display message and duration of the message to be displayed.
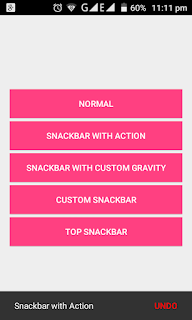
Snackbar.make(v, "Normal Snackbar", Snackbar.LENGTH_LONG).show();Implementation of Snackbar with action callback
Below is the syntax to display snackbar with action callback
Snackbar.make(v, "Snackbar with Action", Snackbar.LENGTH_LONG)
.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Action!", Snackbar.LENGTH_SHORT).show();
}
}).setActionTextColor(Color.RED).show();Snackbar with custom gravity for message text
Below is the syntax to display snackbar with custom gravity
Snackbar mSnackBar = Snackbar.make(v, "Snackbar with Custom Gravity", Snackbar.LENGTH_LONG);
TextView mainTextView = (TextView) (mSnackBar.getView()).findViewById(android.support.design.R.id.snackbar_text);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN_MR1)
mainTextView.setTextAlignment(View.TEXT_ALIGNMENT_CENTER);
else
mainTextView.setGravity(Gravity.CENTER_HORIZONTAL);
mainTextView.setGravity(Gravity.CENTER_HORIZONTAL);
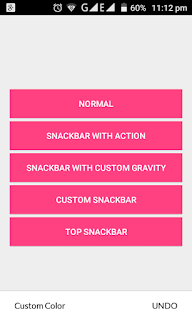
mSnackBar.show();Snackbar with custom color
Below is the syntax to display snackbar with custom color
Snackbar mSnackBar = Snackbar.make(v, "Custom Snackbar", Snackbar.LENGTH_LONG);
// To Change Snackbar Color
mSnackBar.getView().setBackgroundColor(Color.WHITE);
mSnackBar.show();Snackbar with custom text color for message and action
Below is the syntax to display snackbar with custom text color
Snackbar mSnackBar = Snackbar.make(v, "Custom Snackbar", Snackbar.LENGTH_LONG);
TextView mainTextView = (TextView) (mSnackBar.getView()).findViewById(android.support.design.R.id.snackbar_text);
TextView actionTextView = (TextView) (mSnackBar.getView()).findViewById(android.support.design.R.id.snackbar_action);
// To Change Text Color for Message and Action
mainTextView.setTextColor(Color.BLACK);
actionTextView.setTextColor(Color.BLACK);
mSnackBar.show();Snackbar with custom typeface for message text and action text
Below is the syntax to display snackbar with custom Typeface
Snackbar mSnackBar = Snackbar.make(v, "Custom Snackbar", Snackbar.LENGTH_LONG);
TextView mainTextView = (TextView) (mSnackBar.getView()).findViewById(android.support.design.R.id.snackbar_text);
TextView actionTextView = (TextView) (mSnackBar.getView()).findViewById(android.support.design.R.id.snackbar_action);
// To Apply Custom Fonts for Message and Action
Typeface font = Typeface.createFromAsset(getAssets(), "Lato-Regular.ttf");
mainTextView.setTypeface(font);
actionTextView.setTypeface(font);
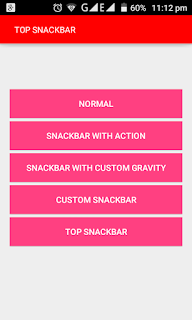
mSnackBar.show();Implementation of Top Snackbar
Below is the syntax to display snackbar from screen Top
Snackbar mSnackBar = Snackbar.make(v, "TOP SNACKBAR", Snackbar.LENGTH_LONG);
View view = mSnackBar.getView();
FrameLayout.LayoutParams params =(FrameLayout.LayoutParams)view.getLayoutParams();
params.gravity = Gravity.TOP;
view.setLayoutParams(params);
view.setBackgroundColor(Color.RED);
TextView mainTextView = (TextView) (view).findViewById(android.support.design.R.id.snackbar_text);
mainTextView.setTextColor(Color.WHITE);
mSnackBar.show();For more, Details Please download whole project source from Github.






Komentar
Posting Komentar