Hello guys, today we gonna learn one of the greatest API for android provide by Google is called Place Picker API. This API is used to Pick Place from Google Maps Application without any Map Integration.
The PlacePicker provides a UI dialog that displays an interactive map and a list of nearby places, including places corresponding to geographical addresses and local businesses. Users can choose a place, and your app can then retrieve the details of the selected place.
Project Setup
You should follow the steps as proceeded belowStep 1 - Get Your SHA1 Key
For using Google Places API, We need to know SHA1 Key, which is used in Google Developer Console. You can get your SHA1 Key using Command Prompt.keytool -list -v -keystore "%USERPROFILE%\.android\debug.keystore" -alias androiddebugkey -storepass android -keypass androidStep 2 - Enable Google Places API in Developer Console
- Open Google Console Site.
- Create New Project or You can use your Existing Project.
- Go to Dashboard and click Enable API.
- Click Google Places API for Android and Select Enable
- Create new API Key, which is used later.
Step 3 - Coding Part
1. Add google play service library dependency in your app level build.gradle file. Here, I used the following dependency. You can change as per your Android SDK.compile 'com.google.android.gms:play-services:9.2.0'<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="Your_API_Key"/><uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.INTERNET" />- Declare Google API Client
private GoogleApiClient mGoogleApiClient;
private int PLACE_PICKER_REQUEST = 1;- In the onCreate method of the Activity initialize the GoogleApiClient.
mGoogleApiClient = new GoogleApiClient
.Builder(this)
.addApi(Places.GEO_DATA_API)
.addApi(Places.PLACE_DETECTION_API)
.enableAutoManage(this, this)
.build();@Override
protected void onStart() {
super.onStart();
mGoogleApiClient.connect();
}
@Override
protected void onStop() {
mGoogleApiClient.disconnect();
super.onStop();
}PlacePicker.IntentBuilder builder = new PlacePicker.IntentBuilder();
try {
startActivityForResult(builder.build(MainActivity.this), PLACE_PICKER_REQUEST);
} catch (GooglePlayServicesRepairableException | GooglePlayServicesNotAvailableException e) {
e.printStackTrace();
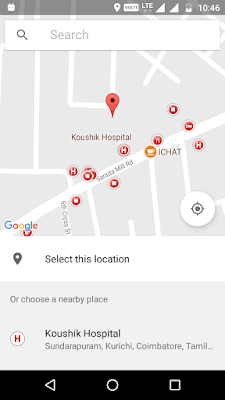
}Place Picker Map Screen
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (requestCode == PLACE_PICKER_REQUEST) {
if (resultCode == RESULT_OK) {
Place place = PlacePicker.getPlace(data, this);
StringBuilder stBuilder = new StringBuilder();
String placename = String.format("%s", place.getName());
String latitude = String.valueOf(place.getLatLng().latitude);
String longitude = String.valueOf(place.getLatLng().longitude);
String address = String.format("%s", place.getAddress());
stBuilder.append("Name: ");
stBuilder.append(placename);
stBuilder.append("\n");
stBuilder.append("Latitude: ");
stBuilder.append(latitude);
stBuilder.append("\n");
stBuilder.append("Logitude: ");
stBuilder.append(longitude);
stBuilder.append("\n");
stBuilder.append("Address: ");
stBuilder.append(address);
tvPlaceDetails.setText(stBuilder.toString());
}
}
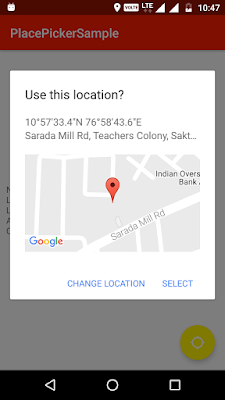
}Place Picker Dialog
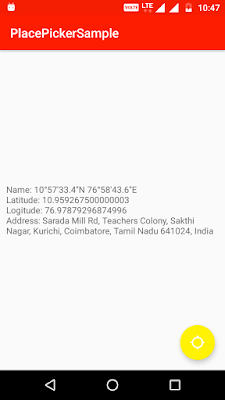
Result Screen
Download Code:
You can download the full source from the following Github link. If you Like this tutorial, Please star it in Github.Post your doubts and comments in the comments section.




Komentar
Posting Komentar